Page experience is paramount to your long-term success as a Shopify merchant. To provide a great page experience, you must:
- Understand what user experience is and how it is evaluated
- Understand the relation between user experience and page experience
- Find out where you stand (in terms of page experience) and identify opportunities for improvement
- Gain the expertise to make the most of these opportunities
- Find the right tools to make your life easier
- Stay on top of any changes regarding Google’s user and page experience criteria
In this guide, we’ll tackle these and other relevant issues.
What you'll learn
- What is user experience and why is it important?
- How is page experience evaluated?
- How to identify opportunities for improvement?
- How to provide a stellar page experience?
- Advanced tips for page experience optimization
- Takeaways
What is user experience and why is it important?
By definition, user experience is “the overall experience of a person using a product such as a website or a computer application, especially in terms of how easy or pleasing it is to use” (Source: lexico).
User experience is closely related to page experience. For example, the mobile-friendliness of a page, as well as how quickly a page loads, are both user experience criteria and ranking factors. Learn more → Evaluating page experience for a better web, Google Search Central Blog
Aside from having an impact on your rankings, user experience can influence your customers’ buying decisions - great user experience will entice them to buy and poor user experience will drive them away. In other words, user experience has an impact on your bottom line as well.
How is page experience evaluated?
Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.
Page experience is evaluated based on a number of factors such as mobile-friendliness and page speed, as well as other Search signals like safe browsing, HTTPS, and no intrusive interstitials (popup ads). Learn more → Understanding page experience in Google Search results

Source: Evaluating page experience for a better web
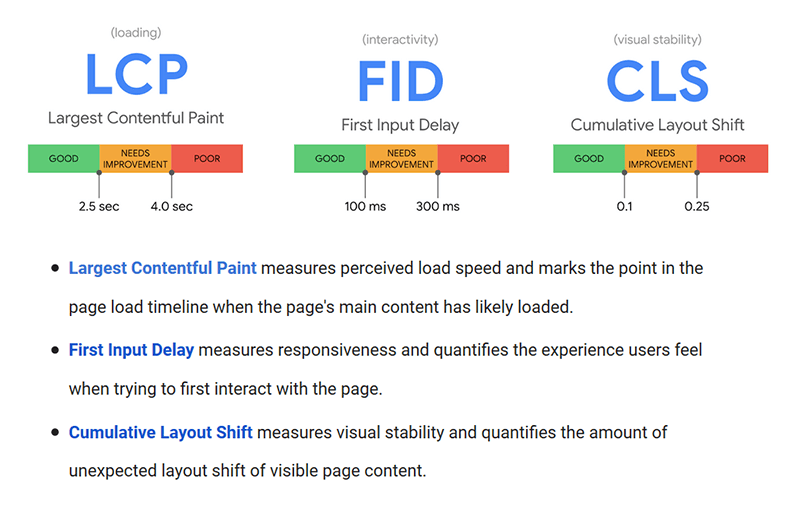
Page experience also includes Core Web Vitals (introduced in May 2020) - a set of user-centered metrics (or signals), essential to all web experiences: load speed, responsiveness, and visual stability.

Source: Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
Why should you care about page experience?
As of August 2021, page experience signals are included in Google Search ranking.
As part of this update, we'll also incorporate the page experience metrics into our ranking criteria for the Top Stories feature in Search on mobile, and remove the AMP requirement from Top Stories eligibility. (Source: Evaluating page experience for a better web, Google Search Central Blog)
Aside from your rankings, page experience also impacts your customers' user experience, their buying decisions, as well as their overall satisfaction with your brand. Therefore, it is essential that you provide a stellar page experience.

Google has clearly stated that providing a great page experience doesn’t override producing high-quality content. Google has always and will always seek to reward truly amazing content. Learn more → Google’s 2020 Broad Core Updates: The Ultimate No-nonsense Guide For Shopify
How to identify opportunities for improvement?
Do a reality check. Ask yourself: “Where do I stand? What can I improve in terms of page experience?” For example:
- Check if your website is mobile-friendly
- Check if your website has any security issues and secure your site with HTTPS (if you haven’t done this already)
- Make sure your website is accessible
- Measure the Core Web Vitals of your store: LCP (Largest Contentful Paint - load speed), FID (First Input Delay - responsiveness), and CLS (Cumulative Layout Shift - visual stability)
These tasks should be a priority. Once you’ve crossed them off your list, you can move on to evaluating other factors that can have a huge impact on how your customers perceive and interact with your Shopify store. To evaluate these factors, you need to answer the following questions:
- Do you have a good understanding of your customers? Knowing your customers is the key to addressing their problems and meeting their needs. It is also a starting point for choosing the best branding and marketing strategy, deciding how you’ll present your products, what type of content you’ll create, and more.
- Does your homepage convey the right message? Does it provide enough information? Does it look professional? Does it load properly?
- Is the design of your website on-brand and user-friendly?
- Are your product pages well-branded?
- Do you have product pages you don’t need? For example, do you still keep product pages that can no longer drive conversions because the product is sold out? If you don’t plan to restock the product, it is best to delete its product page - this will maximize your Crawl Budget and increase your site speed. But if you plan to sell it again, it is a good practice to add a “Join the waitlist” button. Wondering how this looks IRL? SAMARA BAGS has found an elegant solution:

- Do you produce high-quality content? For example, are your product descriptions informative enough? Do they contain links to your Policy pages? Does the content address real issues? Does it sound genuine? Does it provide value? Find out what Google defines as high-quality content → Google’s 2020 Core Updates, The January 2020 Core Update, Producing high-quality content
- Do you produce high-quality visual content? Do your product photos showcase the best features of your products? Does each product variant have its own product photo? Do your product pages feature product videos? Are your visual files optimized for SEO (e.g., are they the right size, do they have descriptive alt tags and file names, and more)?
- Do you write clear, benefit-oriented CTAs?
- Do you have social proof, prominently displayed on strategic places across your website? For example, do your product pages feature product reviews? Do you have a testimonials carousel on your homepage?
- Do you use forms? If yes, are they user-friendly, i.e. are they easy to understand and fill in?
- Does your website contain broken links?
Below, we'll take a look at each of these factors. Let's dive right in!
How to provide a stellar page experience: the ultimate 15-step strategy
- Make sure your Shopify store is mobile-friendly
- Make sure your Shopify store is secure
- Secure your Shopify store with HTTPS
- Make sure your Shopify store is accessible
- Measure the Core Web Vitals of your Shopify store
- Get to know your customers
- Optimize your homepage
- Make sure your design is on-brand and user-friendly
- Make sure your product pages are well-branded and informative
- Produce high-quality content
- Make sure your visual content is relevant and high-quality
- Write clear and benefit-oriented CTAs
- Use social proof
- Optimize your forms
- Fix your broken backlinks
#1. Use the Mobile-Friendly Test to make sure your store is mobile-friendly
Use the Mobile-Friendly Test to:
- Test how your customers view and use your Shopify store on their mobile devices
- Find tips on designing a mobile-friendly website
- Get alerted about critical site errors
- Manage how your content appears in search results

#2. Check the Security Issues Report
Use the Security Issues Report to check your Shopify store for:
- Hacked content
- Malware or unwanted software
- Social engineering
Learn more about possible security issues on your site:
The Security Issues Report also:
- Shows exactly which pages of your Shopify store have been affected
- Gives you an insight on how to fix the issues
Source: Security Issues Report
#3. Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure)
Online security and privacy are important to users. They are also an integral part of any good page experience.
HTTPS is a protocol that ensures a secure transfer of data between your customers’ devices and your Shopify store. Securing your website with HTTPS means that the exchanged data is encrypted and cannot be modified or corrupted.
To secure your website with HTTPS, you need to:
- Use a security certificate such as an SSL certificate. Luckily, Shopify provides SSL certificates as part of their subscription. Learn how to activate your SSL certificate → On-page SEO for Shopify, Advanced on-page SEO practices for Shopify
- Verify that the HTTPS pages can be crawled and indexed
- Support HSTS
Learn more → Secure your site with HTTPS
#4. Make sure your Shopify store is accessible
The term accessibility is most often used in reference to specialized hardware or software, or a combination of both, designed to enable the use of a computer (A/N: or a website) by a person with a disability or impairment. (Source: Wikipedia)
A website is considered accessible if it adheres to the Web Content Accessibility Guidelines, i.e. if the information it contains is robust, perceivable, understandable, and usable.
Making sure your website is accessible is important for delivering outstanding shopping experiences to all of your customers, as well as ranking high on the SERPs.

Source: Google, Accessibility
To make your Shopify store more accessible:
- Use contrasting colors for text and background
- Make sure your content is understandable
- Format any written content in a way that is easy to read and scan, i.e. use headings, subheadings, bullet points, numbers, write short paragraphs, etc.
- Use anchor links to ensure that users can easily and quickly find what they need
- Avoid using ambiguous and generic anchor text such as “Click here”. Instead, write descriptive and keyword-rich anchor text. As always, avoid keyword stuffing.
- Write descriptive alt text for the images you upload to your Shopify store
- Ensure that your web forms (e.g., the checkout form, the contact form, the sign-up form, etc.) are short, clear, intuitive and easy to use
- Make sure your content is easily accessible on mobile
- And more!
Web accessibility is a broad topic which we’ll discuss in another article. For now, if you need more information, here are a few resources you might find helpful:
- Introduction to web accessibility
- Accessibility
- Test your website’s accessibility with WAVE web accessibility evaluation tool
#5. Measure your Shopify store's Core Web Vitals
Measuring your Shopify store’s Core Web Vitals will give you a better idea of where you stand (in terms of page experience), as well as what you can do to improve.
You can measure the Core Web Vitals with all popular Google developer tools.

Source: Tools to measure Core Web Vitals
Page Speed Insights
You can use Page Speed Insights to measure page speed, responsiveness, and visual stability.
You can also use the Shopify Performance Analyzer (by Ecom Experts) to check how fast your Shopify store is. The Shopify Performance Analyzer will analyze your entire website and provide a comprehensive solution with a list of personalized recommendations.
Learn more about page speed and why it is an important metric:
Ultimately, page speed is an important metric because a one-second delay in page load time yields:
- 11% fewer page views
- 16% decrease in customer satisfaction
- 7% loss in conversions
Source: Crazy Egg
To create high-converting pages that load fast and properly on all browsers and devices, you need to focus on on-page optimization. Learn more → On-page SEO for Shopify: The Ultimate Guide
Chrome UX Report
You can use Chrome UX Report (Chrome User Experience Report) to measure a number of user experience metrics:
- First Paint (“reports the time when the browser first rendered after navigation”)
- First Contentful Paint (“reports the time when the browser first rendered any text, image, non-white canvas or SVG”)
- DOMContentLoaded (“reports the time when the initial HTML document has been completely loaded and parsed”)
- onload (“fired when the page and its dependent resources have finished loading”)
- First Input Delay (measures load responsiveness)
- Largest Contentful Paint (measures load speed)
- Cumulative Layout Shift (measures visual stability)
- Time to First Byte (indication of the responsiveness of the server or other network resources)
- Notification Permissions
Search Console
Search Console helps you:
- Measure your store’s performance
- Optimize your content with Search Analytics
- Submit your sitemap and URLs for crawling
- Find out which pages of your website need fixing
- Get a better understanding of how Google sees your pages.
- Monitor, test and track your AMP pages
- Improve your store’s mobile usability
- Get rich snippets
- And more
Web Vitals
Web Vitals provides “instant feedback on loading, interactivity and layout shift metrics”. It captures LCP, CLS and FID. Its core features include:
- Ambient badge (checks if the page “passes the Core Web Vitals thresholds”)
- Detailed drill-down in the popup (checks if a metric needs change or requires an action)
- HUD (Heads up display) overlay
Each of these tools and extensions will give you a better understanding of where you stand in terms of page experience. Also, they'll help you identify opportunities for improvement and, ultimately, deliver a better shopping experience.
#6. The importance of knowing your customers
Understanding your customers’ needs is the key to providing a good user and page experience. It is also the key to designing a website and building a brand that they’ll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
Here are a few of the most effective ways to get to know your customers and make data-driven decisions and predictions:
- Examine analyst reports for your industry
- Gather analytics data with tools like Google Analytics and Inspectlet
- Use a tool like Crazy Egg to examine how customers interact with your website
- Examine your customers’ journeys and analyze different touchpoints
- Identify customer triggers and find ways to act on them
- Use social media - create a private Facebook group for your customers, create your own Instagram hashtag, engage in conversations on Twitter, and more
- Gather customer feedback - conduct surveys, run usability tests, gather instant feedback, and more
- Add a live chat to your store - this will help you provide better customer support which will inevitably increase customer satisfaction. Here are a few Shopify apps you can use: Live Chat, ChatBot, Cart Saver (⭐4.9), Tidio - Live Chat & Chatbots (⭐4.8), Gorgias ‑ Live chat & Helpdesk (⭐4.7).
- Carefully read all reviews and testimonials - learn from them, see what makes your customers happy, understand what disappoints them and identify opportunities for improvement. Make sure to respond to all reviews. Note: Pay extra attention to negative reviews - identifying an issue and acting on it is essential to delivering good user experiences; it also helps you increase customer satisfaction and build a loyal customer base. So, if you don’t have the time to personally respond to all reviews, you must at least make sure to reply to all negative ones.
- Start a loyalty program. Here are a few Shopify apps you can use: Gift Cards & Loyalty Program (⭐4.8), Yotpo Loyalty & Rewards (⭐4.7), Loyalty, Rewards and Referrals (⭐4.4).
- Create robust buyer personas. Include details like age, location, language, occupation, financial background, buying habits, needs, interests, pain points, goals, stage of life, and more.
Ultimately, the key to understanding your customers is listening. Stay open to communication, start conversations, gather feedback, and learn from it. Think beyond single customer interactions and focus on the big picture.
#7. Homepage optimization

Here's what you need to know about homepage optimization in terms of page experience:
- Consider the structural SEO aspect of the optimization process: create a low-depth page hierarchy, intuitive website navigation (including secondary navigation such as breadcrumbs), and a logical URL structure. Learn more → How to Create an SEO-friendly Website Architecture?
- Your homepage should be clean and easy to understand.
- Your CTAs should be clear. For example, your customers should be able to understand what a button does at first sight. And if you’re gently nudging them towards signing up for your newsletter, make sure that it is clear what they'll receive in return - “Sign up to our newsletter and get a 15% discount on your first order” sounds much better than “Stay in the loop” or “Never miss a sale”.
- Consider accessibility. For example, if your homepage features a video, there should be prominently placed “Play” and “Pause” buttons (the video shouldn’t play automatically when the page loads).
- The page should load fast and properly on all devices.
- Make sure that your hero slider doesn’t slow down your page and catches people’s attention right away. The images should be optimized for SEO. Also, pay attention to the number and type of images you choose to use. For example, it is better to use one or two relevant and well thought of hero sliders (with clear CTAs) instead of five vague sliders, three of which add little to no value. Learn how to design a user-friendly homepage carousel → 9 UX Requirements for a User-Friendly Homepage Carousel Design (If You Need One)
Simply put, your homepage should:
- Be easy to navigate
- Be easy to understand
- Load properly and quickly on all major browsers
- Have a responsive design
- Be optimized for SEO and navigational search intent
#8. Design

A few things to keep in mind when it comes to user-friendly design:
- Less is more - keep things simple when it comes to navigation, search bars, links, buttons, etc. Each of these elements must be easy to use on different devices. Responsiveness is key.
- Divide large blocks of information into snackable chunks (use headings, bullet points, numbering, etc.).
- Keep things consistent across all pages of your store. In other words, make sure that the buttons on your homepage are the same as the buttons on your product pages, category pages, etc; use the same font sitewide, and more.
- Instead of using dummy text, it is better to use the real copy when designing your website. This will give you a better idea of how everything will look right from the start.
- Always consider your customers - what type of design would be appealing to your target audience? What font should you choose? How should the headings be designed? Would videos and GIFs be appropriate? Simply put, tailor your design to your customers. In this way, you’ll provide a better user experience and address your customers’ needs in a way that aligns with their expectations. Learn more about user-centered design → Creating User-Centered Flows in E-commerce Design
- Make sure the design is on-brand.
- Find the balance between eye-catchy and easy-on-the-eye.
Simply put, functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
#9. Product page optimization

Great product page experiences enable you to sell more, help hesitant buyers convert, increase customer LTV, nurture brand loyalty, and much more. To provide a stellar product page experience, you need to:
- Add high-quality product photos that are relevant and showcase the product’s best features. If suitable, complement these photos by videos, GIFs, and 3D models of the product. If you have the resources, consider implementing AR - this will help you provide more immersive shopping experiences, the benefits of which are numerous. Learn more → Shopify AR and VR: The Key to Immersive Shopping Experiences
- Provide enough details on the price (and, of course, make sure the price is immediately visible when a customer lands on the page)
- Provide useful information on the product features and benefits (and make sure that the information is understandable by all customers regardless of their level of expertise on the product you sell)
- Describe the materials or the fabrics the product is made of (if applicable)
- Add links to your Policy Pages
- Add links to your Size Chart (if applicable)
- Make sure that the page is well-branded. Think beyond your logo and brand name. If possible, talk about your brand values, supply chain, environmental impact, and more.
- Make sure all elements of the page are designed with the customer’s convenience in mind - pay attention to how the information is presented, where the buttons are placed, where the price is displayed, where social proof and UGC (user-generated content) are displayed, and more.
Learn more:
- How to Improve Your Ecommerce Store's User Experience (and Pay Less to Sell More)
- How to Optimize Your Product Pages For More Sales: 11 Expert-Recommended Tips
Get inspired:
#10. Create high-quality content
In our article on Google’s 2020 Core Updates, we talked about what Google considers to be high-quality content. Learn more → The January 2020 Core Update. If you don’t have the time to read the entire article, pay attention to the sections on E-A-T, thin content pages, and high-quality content.
We also talked about writing aspirational content in our guide to the top 4 link building tactics for e-commerce. Learn more → Blogging
Today, we'd like to address several other important characteristics of high-quality content. Namely:
- It goes beyond written content and everything related to it (from research to editing and visuals).
- Everything on your website - every file, every image, every word in every CTA, every form, and thumbnail, etc. - is content. And each of these different types of content must be created with care and skill.
- It is important that you optimize your content for humans, search engines, and search intent. It is also important to optimize its length depending on the purpose of the page - for example, a product page would contain a fairly small amount of content compared to a detailed blog post. In addition, different types of product pages may contain a different amount of content (because different types of products require different types and amount of information).
- Stay inspired - see what other brands do (pay extra attention to brands you admire) and learn from them (from what they do right, as well as from what they do wrong). Take notes. Try new things. Adjust as needed.
- Find your own voice. It takes time and practice. Test different approaches. You will know when you’re on the right path.
- Focus on providing solutions and adding value to your customers’ lives - sometimes, this won’t mean you’ll make a sale, sometimes this means you’ll need to make your customers laugh.
- Tell stories and make sure you sound genuine and human. You don’t need to sound formal 100% of the time. If it’s appropriate (i.e., if it matches your brand identity and would be appealing to your target audience), it’s okay to tell a joke or use a more informal tone.
- The purpose of your content is to bring your brand to life. And this is an incredible journey to embark upon - be brave when you create, find new ways to stay inspired, and stay humble. And something important to remember here - striving for perfection is amazing and helps you grow. But cut yourself some slack - nobody is perfect! Doing your best, constantly learning, and expanding your potential, is more than enough.
#11. Visual content

In terms of visual content:
- Make sure you upload only high-quality images to your Shopify store. This applies to other visual content (such as videos and 3D models) as well.
- Make sure the images are optimized for SEO. Learn more → On-page SEO for Shopify, How to optimize your images
- Ensure the product photos showcase the best product features and present the product in the best possible light
- Ensure the product videos tell stories and add value to your customers’ lives. i.e. that they solve a problem, show customers how they can use your products, provide first-hand experience, etc.
- If your product has several variants and each variant has a product photo, make sure the variants and the product photos are properly linked
#12. CTAs

Your CTAs should be:
- Clear
- Concise
- Straight-to-the-point
- Enticing
- Benefit-oriented
Also:
- Your CTAs should stand out from the surrounding content.
- It is better if the area around them is uncluttered (so that they can get your customers’ undivided attention).
- If suitable, they can take center stage position.
- Each page should have one main CTA - customers may get confused (as to what is expected of them) if a page has more than one CTA.
Let’s talk a little bit about UGC (user-generated content):
- UGC is any type of content that is created by consumers. For example, posts and comments on social media and discussion forums, product ratings and reviews, customer testimonials, feedback, and more.
- UGC enhances your online presence and increases your brand’s visibility and awareness (which results in more sales and growth opportunities).
- Encouraging UGC helps you foster a community of loyal brand advocates (which increases customer satisfaction).
- UGC helps you send more effective email campaigns while reducing the cost of marketing and advertising.
- UGC helps you understand your customer base better and enables you to predict customer demand.
- UGC brings organic traffic to your store and helps you acquire new customers.
- UGC helps you deal with buyers’ reluctance in a more efficient way.
- Last but not least, UGC is a powerful form of social proof and social proof is the driving force behind most online purchases.
Adding social proof to your Shopify store facilitates your customers’ buying decisions, boosts conversions, and builds customer trust.
Product reviews, customer testimonials, and UGC photos are three of the most powerful forms of social proof.

We talked about product reviews and customer testimonials in our guide to optimizing your Shopify store for commercial search intent.
Learn more about product reviews and how to make the most of them → Add a “Reviews” page to your Shopify store (or feature reviews on strategic places across your website)
Learn how to leverage customer testimonials → Leverage customer testimonials
Today, we’ll show you how to display UGC photos on your Shopify website.
Aside from giving you social proof, displaying UGC photos on your website will give your customers context, i.e. a better idea of how your products can fit into their lives (how they can be used, how they can benefit them, and more). Respectively, it will ease your customers’ buying decisions and substantially reduce the amount of returned orders. There are a number of apps available on the Shopify App Store that can help you display UGC photos on your website. Today, we’ll take a closer look at two of them - InstaShow - Instagram Feed and Shoppable Instagram & UGC.
InstaShow - Instagram Feed (⭐4.8) enables you to:
- Curate and share images from different sources: public Instagram accounts, hashtags, URLs
- Combine the photos in any way you want, exclude photos from a specific account or source, customize the gallery to fit your brand’s personality, and much more
See the app in action: Uncommon Green
Shoppable Instagram & UGC (⭐4.8) enables you to:
- Turn your customers’ Instagram photos into shoppable galleries and display them on your website – homepage, product pages, a dedicated page, etc.
- Turn shoppable photos into Facebook or Instagram ads
- Display shoppable photos in newsletters (the app integrates with most email platforms)
- Have full control over the content you display and its posting schedule
- Manage everything on the go (through an iPhone app)
- Track performance from your Google Analytics account
See the app in action:
Ultimately, UGC is a strategic resource that helps you build trust throughout the entire customer journey. It also helps you take the guesswork out of online shopping and deliver more engaging customer experiences. So, we strongly recommend that you encourage and add UGC to your Shopify store!
#14. Forms

Forms are an integral part of the conversion funnel. Here are a few form design tips that can help you design a form with an intuitive UI (user interface):
- Limit the number of fields in the form. The longer a form is, the more friction it creates. For example, it is better if there is one “Name” field, instead of two: “First Name” and “Last Name”.
- If the form is short, it is better if it is displayed on a single page. But for longer forms, the multi-step approach has proven to be more effective. If you need to design a longer form, make sure to group related questions in steps or sections.
- If you use multi-step forms, it is better to avoid auto-advancing to the next step. There should be a button that customers can click on their own once they have filled in all fields in the current step. Make sure to display a progress bar. Also, be mindful of the transition speed.
- You can use conditional logic to shorten multi-step forms - in this case each next step will be displayed based on the information provided in the previous step.
- Whichever approach you choose (a single-page form, or a multi-step form), make sure to clearly mark the required fields (unless all fields are required). The best practice is to use an asterisk (*).
- The fields should be arranged in an order - from easiest to most difficult to fill in. For example, Name → Phone → Email → Address → Subject → Message.
- There should be a logical correlation between the fields. The order of the questions should sound and feel natural.
- Single-column design is better than multiple-column design.
- Align all fields, as well as any accompanying text, to the left - this is better for usability.
- Make sure the form looks good and functions properly on different devices. For example, make sure that the fields are wide enough and typing is as easy on mobile devices as it is on desktop computers.
- Speaking of mobile-friendly form design, make sure you offer field focus. You can also use some smartphones’ native features (e.g., geolocation, date picker, etc.) to simplify the process.
- The form should look good and function properly on all major browsers.
- Customers should be able to navigate the form using the Tab key.
- Communicate errors. If a customer doesn’t fill in a field properly, make it clear why they can’t proceed and explain what they need to fix. Use positive error messages - never blame the user if a field isn't filled in correctly. Instead, try to identify the reason why the user was confused and ask yourself what you can do to avoid it in the future. For example, should you provide additional information or change the name of the field?
- Use inline form-field validation so that you can identify errors in real-time and alert users immediately (i.e., before they submit the form).
- If you require customers to provide sensitive information, explain why you need it. Avoid complicated legal massages.
- Use placeholders to make it easier for your customers to fill in the form.
- With the exception of the "Name" field, enable autocorrect and autocomplete.
- If a customer has to choose between several options, radio buttons are better than drop-down menus. Use checkboxes if the customer can choose more than one option. Radio buttons and checkboxes should be displayed in a single column.
- Use predictive search for fields with multiple predefined options.
- Use an engaging and benefit-oriented CTA. The CTA should be the same width as the fields.
- Use icons to make forms more intuitive.
- Don’t ask people to confirm their password more than once (in sign-up forms).
- If the form contains a “Sign up to our newsletters” checkbox, it shouldn’t be marked by default. Also, it should be visible, but not so prominently displayed that it annoys your customers (unless, of course, we’re talking about an email sign-up form).
- Make sure the design is beautiful and minimalistic. Simplicity is key.
- If suitable, display social proof in close proximity to your forms.
- If suitable, display your contact information in close proximity to your forms.
- The action button should be prominently placed.
- Explain what happens after a customer clicks “Submit”/“Sign up”, etc.
Ultimately, a form with good UI is:
- Simple
- Straightforward
- Clear
- Intuitive
- Functional
- Easy to use
- Beautiful
- Minimalistic
- Contains a benefit-oriented CTA and a prominently placed action button
Get inspired!
#15. Broken links
Google uses link quality to determine the authority of a website. Broken backlinks aren’t in your favor - they can impact site speed and your rankings.
You can use a robust Shopify app like Smart SEO (⭐4.9, 800+ reviews) to find and manage broken links. Smart SEO will scan your website and then query one of the most powerful APIs in the world to identify all broken backlinks (websites linking to non-existent pages on your Shopify store). Once the scan is complete, you can easily and quickly fix the broken links and make search engines fall in love with your store all over again. Smart SEO has a free plan and three paid plans. Pricing starts from $9.99/month. Learn more → Smart SEO Pricing
Advanced tips for page experience optimization
Before we wrap things up, let’s take a closer look at 4 advanced practices for page experience optimization.
Hosting and CDN

Shopify offers:
- Secure hosting included with every plan

- CDN - Shopify was the first ever e-commerce platform to use a CDN (operated by Fastly) - a network of servers scattered around the world that distributes the content delivery load to the closest server to ensure faster site speed.

Minify your code
- Shopify handles SCSS.liquid minification automatically. They also offer whitespace controlling tags.
- You should remove poorly coded HTML, CSS, and JavaScrip. Here’s a list of resources that can help. If you’re not a skilled developer, you can reach out to a Shopify Expert that can handle the minification process.
Reduce unnecessary Liquid forloops
Forloop means the system has to crawl all products in a category when it’s looking for a specific condition. Looping can take a long time if you have a large number of products and a lot of product variants. It can also be an issue in the case of advanced collection filtering and mega-navigation implementations. To solve the problem, you need to review your theme Liquid (theme code) and remove any duplicate tasks and conflicting code.
Take a closer look at the apps you use
Sometimes it is enticing to install a new Shopify app - especially if it is free. It might not be an app that you need - it might be an app that you just want to test.
The issue with having too many apps (that you don’t use), is that each app is running in the background. This may hurt your site performance and speed. So, our advice is to take a closer look at the apps you have installed and ask yourself:
- How many of these apps do you actually use?
- Are there apps that essentially serve the same purpose?
- Are there apps you’re not happy with (but still haven’t removed)?
Takeaways
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”
Providing a great page experience is paramount to your long-term success as a Shopify merchant. To provide a stellar page experience you need to:
- Use the Mobile-Friendly Test to make sure your store is mobile-friendly.
- Use the Security Issues Report to check your Shopify store for hacked content, malware or unwanted software, and social engineering.
- Secure your Shopify store with HTTPS (Hypertext Transfer Protocol Secure).
- Make sure your Shopify store is accessible - a website is considered accessible if the information it contains is robust, as well as perceivable, understandable, and usable.
- Measure your Shopify store’s Core Web Vitals with tools like Page Speed Insights, Test My Store Speed, Chrome UX Report, Search Console, Web Vitals, etc.
- Get to know your customers - Understanding your customers’ needs is the key to providing good user and page experiences. It is also the key to designing a website and building a brand that they’ll trust and want to invest in. Understanding your customers is also the foundation of producing the right content, telling the right story, providing the right type and amount of information, addressing the right issues, and highlighting the benefits of your products in a way that will drive conversions and increase customer satisfaction.
- Optimize your homepage and make sure it is easy to navigate and understand. It should also be optimized for SEO and navigational search intent, as well as have a responsive design and load properly and quickly on all major browsers.
- Make sure your design is on-brand and user-friendly - functionality, responsiveness, and simplicity are the three pillars of user-friendly design.
- Make sure your product pages are well-branded and informative - they should provide enough information about the product (benefits, features, price, etc.), as well as information your customers may need (i.e. you should add links to your Policy pages, Size guide, Guarantee policy, and more).
- Create high-quality content, i.e. content that is aspiring, adds value, solves a problem, etc.
- Upload high-quality and relevant product photos that are optimized for SEO and display your products and brand in the best possible light.
- Write clear and benefit-oriented CTAs.
- Use social proof such as product reviews, customer testimonials, and UGC photos to facilitate your customers’ buying decisions, boost conversions and build brand loyalty.
- Create simple and clear forms with user-friendly UI.
- Fix all broken backlinks.
Ultimately, improving your site performance and page experience requires continuous effort and takes time. We hope this guide will give you the expertise, as well as the tools and apps, needed to achieve success. If you have further questions, or want to share your experience, just leave a comment!

Food for thought
- Evaluating page experience for a better web, Google Search Central Blog
- Introducing Web Vitals: essential metrics for a healthy site, Chromium Blog
- Analyze and optimize your website with PageSpeed tools
- Improve Your Ecommerce Site Performance & Speed to 2X Conversions
- Web Content Accessibility Guidelines